- Assignment to property of function parameter no-param-reassign
Last updated: Mar 7, 2024 Reading time · 3 min


# Table of Contents
- Disabling the no-param-reassign ESLint rule for a single line
- Disabling the no-param-reassign ESLint rule for an entire file
- Disabling the no-param-reassign ESLint rule globally
# Assignment to property of function parameter no-param-reassign
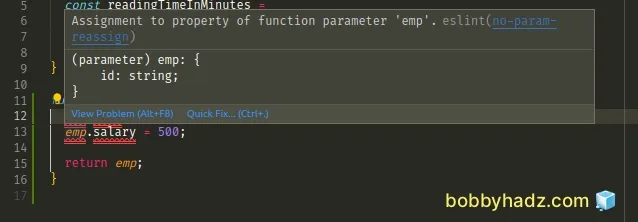
The ESLint error "Assignment to property of function parameter 'X' eslint no-param-reassign" occurs when you try to assign a property to a function parameter.
To solve the error, disable the ESLint rule or create a new object based on the parameter to which you can assign properties.

Here is an example of how the error occurs.
The ESLint rule forbids assignment to function parameters because modifying a function's parameters also mutates the arguments object and can lead to confusing behavior.
One way to resolve the issue is to create a new object to which you can assign properties.
We used the spread syntax (...) to unpack the properties of the function parameter into a new object to which we can assign properties.
If you need to unpack an array, use the following syntax instead.
The same approach can be used if you simply need to assign the function parameter to a variable so you can mutate it.
We declared the bar variable using the let keyword and set it to the value of the foo parameter.
We are then able to reassign the bar variable without any issues.
# Disabling the no-param-reassign ESLint rule for a single line
You can use a comment if you want to disable the no-param-reassign ESLint rule for a single line.
Make sure to add the comment directly above the assignment that causes the error.
# Disabling the no-param-reassign ESLint rule for an entire file
You can also use a comment to disable the no-param-reassign ESLint rule for an entire file.
Make sure to add the comment at the top of the file or at least above the function in which you reassign parameters.
The same approach can be used to disable the rule only for a single function.
The first comment disables the no-param-reassign rule and the second comment enables it.
If you try to reassign a parameter after the second comment, you will get an ESLint error.
# Disabling the no-param-reassign ESLint rule globally
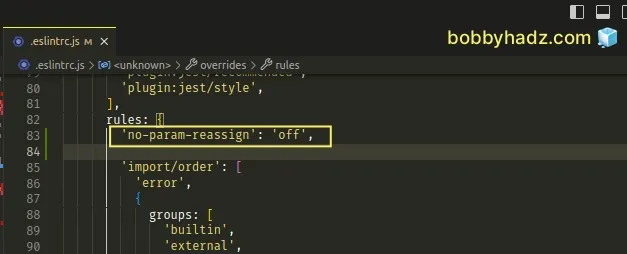
If you need to disable the no-param-reassign rule globally, you have to edit your .eslintrc.js file.

If you only want to be able to assign properties to an object parameter, set props to false instead of disabling the rule completely.
The following code is valid after making the change.
If you use a .eslintrc or .eslintrc.json file, make sure to double-quote the properties and values.
If you want to only allow assignment to object parameters, use the following line instead.
Make sure all properties are double-quoted and there are no trailing commas if your config is written in JSON.

# Additional Resources
You can learn more about the related topics by checking out the following tutorials:
- eslint is not recognized as an internal or external command
- Plugin "react" was conflicted between package.json » eslint-config-react-app
- React: Unexpected use of 'X' no-restricted-globals in ESLint
- TypeScript ESLint: Unsafe assignment of an any value [Fix]
- ESLint error Unary operator '++' used no-plusplus [Solved]
- ESLint Prefer default export import/prefer-default-export
- Arrow function should not return assignment. eslint no-return-assign
- TypeError: Cannot redefine property: X in JavaScript [Fixed]
- ESLint: disable multiple rules or a rule for multiple lines
- Expected linebreaks to be 'LF' but found 'CRLF' linebreak-style
- Missing return type on function TypeScript ESLint error

Borislav Hadzhiev
Web Developer

Copyright © 2024 Borislav Hadzhiev
Disallow Reassignment of Function Parameters (no-param-reassign)
Assignment to variables declared as function parameters can be misleading and lead to confusing behavior, as modifying function parameters will also mutate the arguments object. Often, assignment to function parameters is unintended and indicative of a mistake or programmer error.
This rule can be also configured to fail when function parameters are modified. Side effects on parameters can cause counter-intuitive execution flow and make errors difficult to track down.
Rule Details
This rule aims to prevent unintended behavior caused by modification or reassignment of function parameters.
Examples of incorrect code for this rule:
Examples of correct code for this rule:
This rule takes one option, an object, with a boolean property "props" , and arrays "ignorePropertyModificationsFor" and "ignorePropertyModificationsForRegex" . "props" is false by default. If "props" is set to true , this rule warns against the modification of parameter properties unless they're included in "ignorePropertyModificationsFor" or "ignorePropertyModificationsForRegex" , which is an empty array by default.
Examples of correct code for the default { "props": false } option:
Examples of incorrect code for the { "props": true } option:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsFor" set:
Examples of correct code for the { "props": true } option with "ignorePropertyModificationsForRegex" set:
When Not To Use It
If you want to allow assignment to function parameters, then you can safely disable this rule.
Further Reading
- JavaScript: Don’t Reassign Your Function Arguments
This rule was introduced in ESLint 0.18.0.
- Rule source
- Documentation source
© OpenJS Foundation and other contributors Licensed under the MIT License. https://eslint.org/docs/rules/no-param-reassign

IMAGES
VIDEO